Lottieを使ってアニメーションを自作してみる ①
はじめに
HCB Advent calendar 2021の12日目を担当する れるたろ です。
今回友人に誘っていただき、Advent Calendarに参加することになりました。 サボり癖のある自分は前回の投稿から200日となっており、季節を3つ跨ぐ前に書く機会をいただきマジで感謝してます。
ガチガチ技術系の記事は他のメンバーに任せて、自分はタイトル通り2回に分けてLottieを使った自作アニメーションの記事を書きたいと思います。
1回目の今回は環境構築から簡単なアニメーションの書き出しまで行いたいと思います。
目次
Lottieについて
アニメーション制作環境について
アニメーションを書き出す
確認してみる
Lottieについて
Lottieは天下のAirbnbさんが提供しているアニメーション作成ツールになります。普通であればコーディングが必要となるアニメーションを、WebサイトからiOS、Androidなどのネイティブアプリケーションにも簡単にアニメーションを追加できる優れものです。

Airbnbや世界のデザイナーはLottieを用いた豊富なアニメーションを無料で提供していますが、自身で作ることもできます。ちょっと簡単なアニメーションを作りたい時や、イメージに沿ったライブラリなどが見つからない時などにも、デザインの統一性を求めたい場合は自作できるに越したことはないと思います。(大量の時間は奪われますが...)
細かい説明は他のまとめ記事などにもたくさんあるのでここでは省かせていただきます。
アニメーション制作環境
具体的なアニメーション制作のために必要な環境としては以下になります。
Adobe IllustratorとAdobe After EffectsはAdobeが提供するタイトル、イントロ、トランジションなどを作成するために必要なソフトです。本ソフトを使用するにあたってAdobeに納税しなければならないという最大の壁があります。ここで、大半のノンデザイナーがブラウザバックしてしまうと思いますが現状では必須環境かと思われます。何か別の方法があったら追記したいと思います。
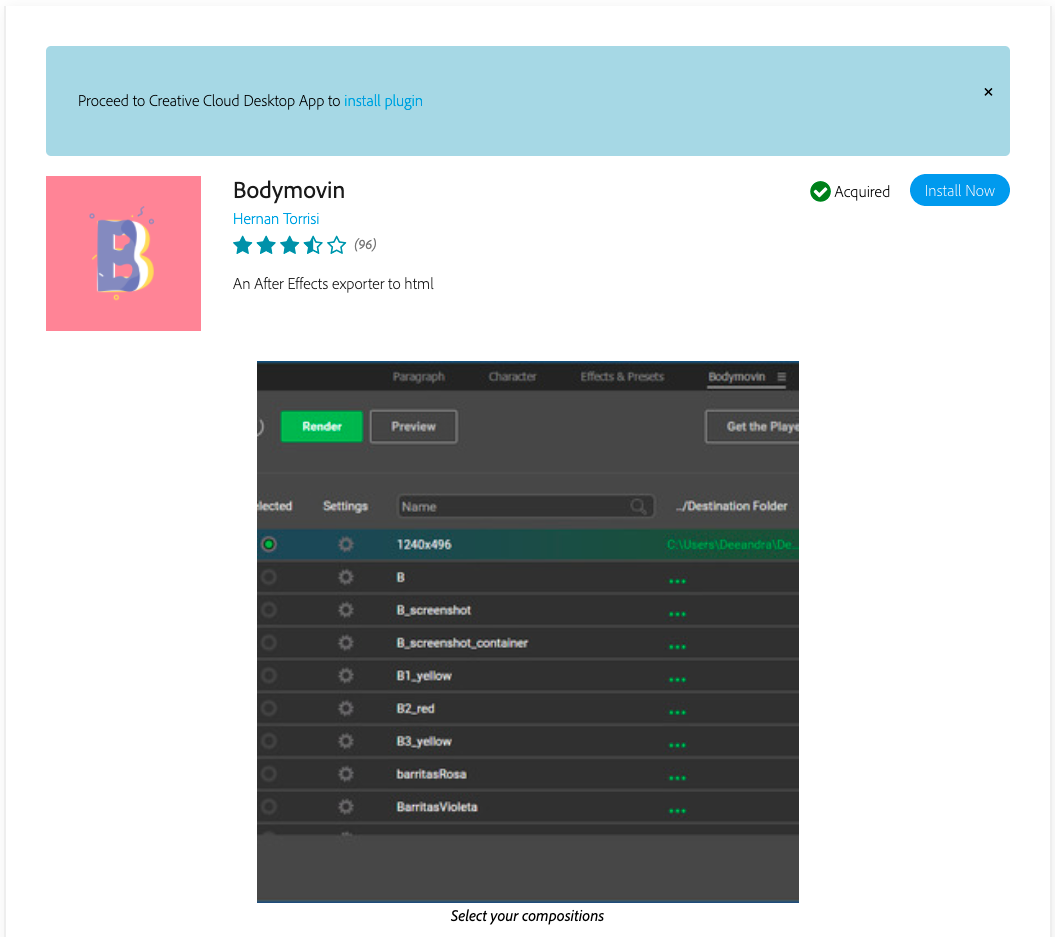
BodymovinはHernan Torrisi氏を筆頭に開発が行われているAfter Effects用プラグインです。こちらを使うことでAfter Effectsで作ったモーショングラフィックスを、JSON形式に変換してくれます。以前の環境ではZXPInstallerを使用したみたいですが、現在はAdobe Exchangeから導入できるようになったみたいです。

アニメーションを書き出す
それでは早速アニメーションの作成に入りたいと思います。今回はよっすー(twitter: @Charlotte34342)さんに作成してもらったこちらのロゴを使ってアニメーションを作成したいと思います。

このロゴは自身が所属しているHCBというグループ(?)の活動の一環として行っている学内ハッカソンのロゴになります。ちょうどそのハッカソンの開会式を終えた後にこの記事を執筆しています。(クソ眠い)
この学内ハッカソンについては他のHCBメンバーが記事にまとめてくれると思うので、興味がある方は HCB Advent calendar から飛んでみてください。
それではこのaiファイルを動かしたいパーツごとにレイヤーを分離させ、After Effectsにドロップしてアニメーションを作成します。この辺の操作に関しましては公式ドキュメントが非常にわかりやすいので一読することをお勧めします。
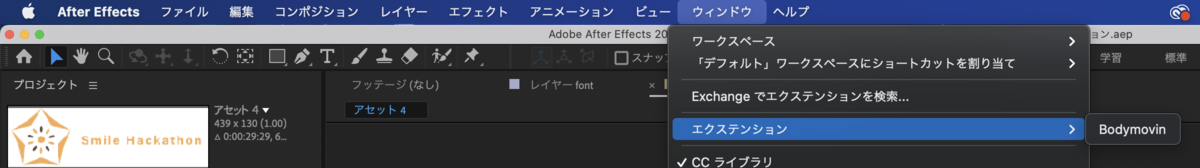
普段であればアニメーション作成後書き出しを行いますが、今回はLottieを使用するため先ほどAdobe Exchangeから導入したBodymovinで書き出します。以下の画像のように ウィンドウ → エクステンション → Bodymovin を選択してください。


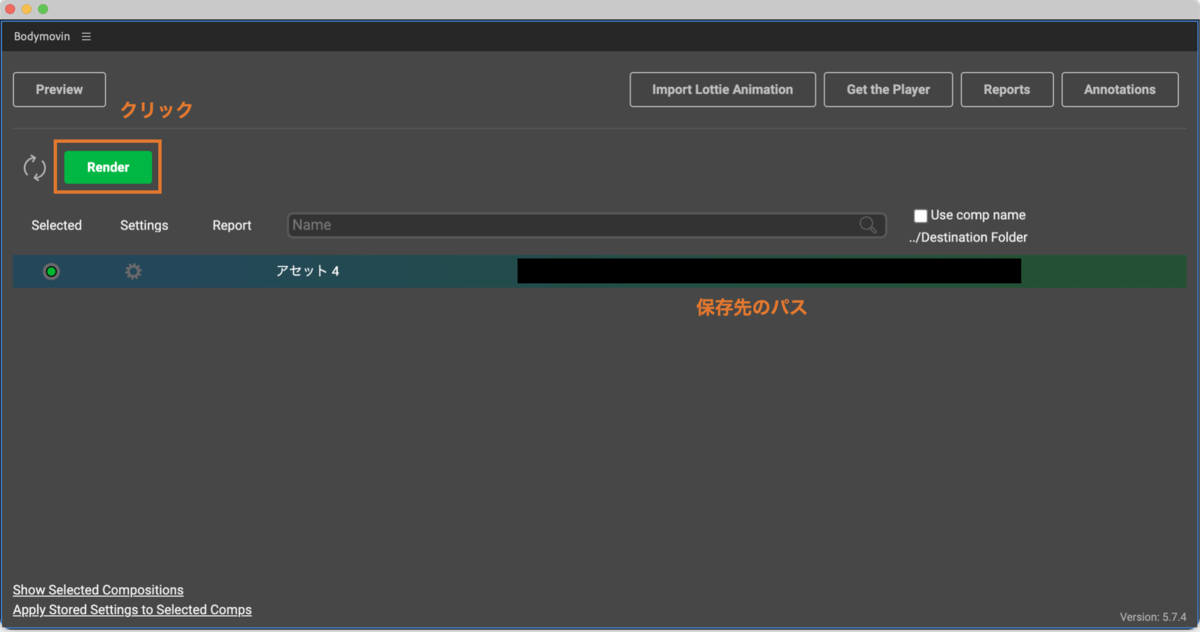
上記のように書き出すファイルを選択して、Renderをクリックするとjsonファイルの書き出しが行われます。
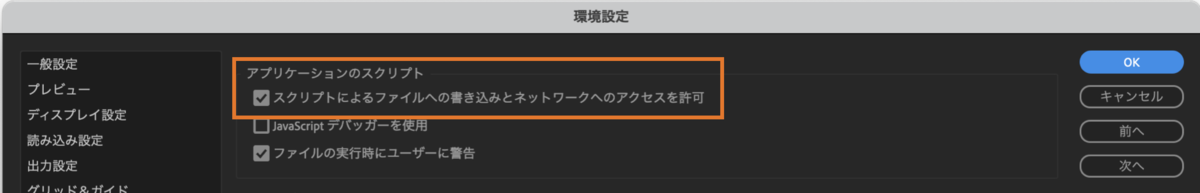
もしRender時に何らかのエラーができる場合は環境設定の変更が完了していないことが原因かもしれません。その時は 環境設定 → スクリプトとエクスプレッションにある「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックボックスが入っていない可能性があります。

これも問題ない場合は、作成したアニメーションに対してBodymovinが対応していない場合があります。ここでの詳細な説明は省きますが、こちらのページが具体例を紹介して下さっているので参考にしてみてください。
確認してみる
それでは書き出したjsonファイルが、動くかどうかLottieで確認してみましょう。 https://lottiefiles.com/previewlottiefiles.com
こちらのページにjsonファイルをドロップすることで確認することができます。(初めて使用する方はアカウント作成が必要になります)

こちらはLottieでjsonから出力したgifですが、きちんと動いているみたいですね。ちなみにLottieで出力するgifは1:1の比率でしか生成できないので無駄な縦幅ができてしまっていますが、実装時には問題ありません。
おわりに
以上で環境構築から簡単なアニメーションの書き出しまで行いました。もともと本記事を綴ろうとした理由として、HCBというグループ(?)のロゴアニメーションを作りたいという欲求から、作る工程を記事にしちゃえば時短できるなと考えて執筆しました。執筆するにあたってこちらのページを大変参考にさせていただきました。
第2回では、実際にロゴを作ってWebサイトでアニメーションを動作させる部分まで記述したいと思います。Adobe XDも最近Lottieに対応したみたいなのでそちらも確認できれば良いなぁと思っています。
明日の HCB Advent Calendar は @BaseKeita さんが描いてくれるので、よければそちらも是非。